也算是历史性的重构,终于用上前端框架了
0x00.前言
本来前天晚上在写的是这篇文章,结果故事太长昨天又花了一整天,凌晨前总算是差不多给搞定了,于是终于可以来填这篇的坑了
0x01.源码
https://github.com/yuangezhizao/bgmlist
0x02.缘由
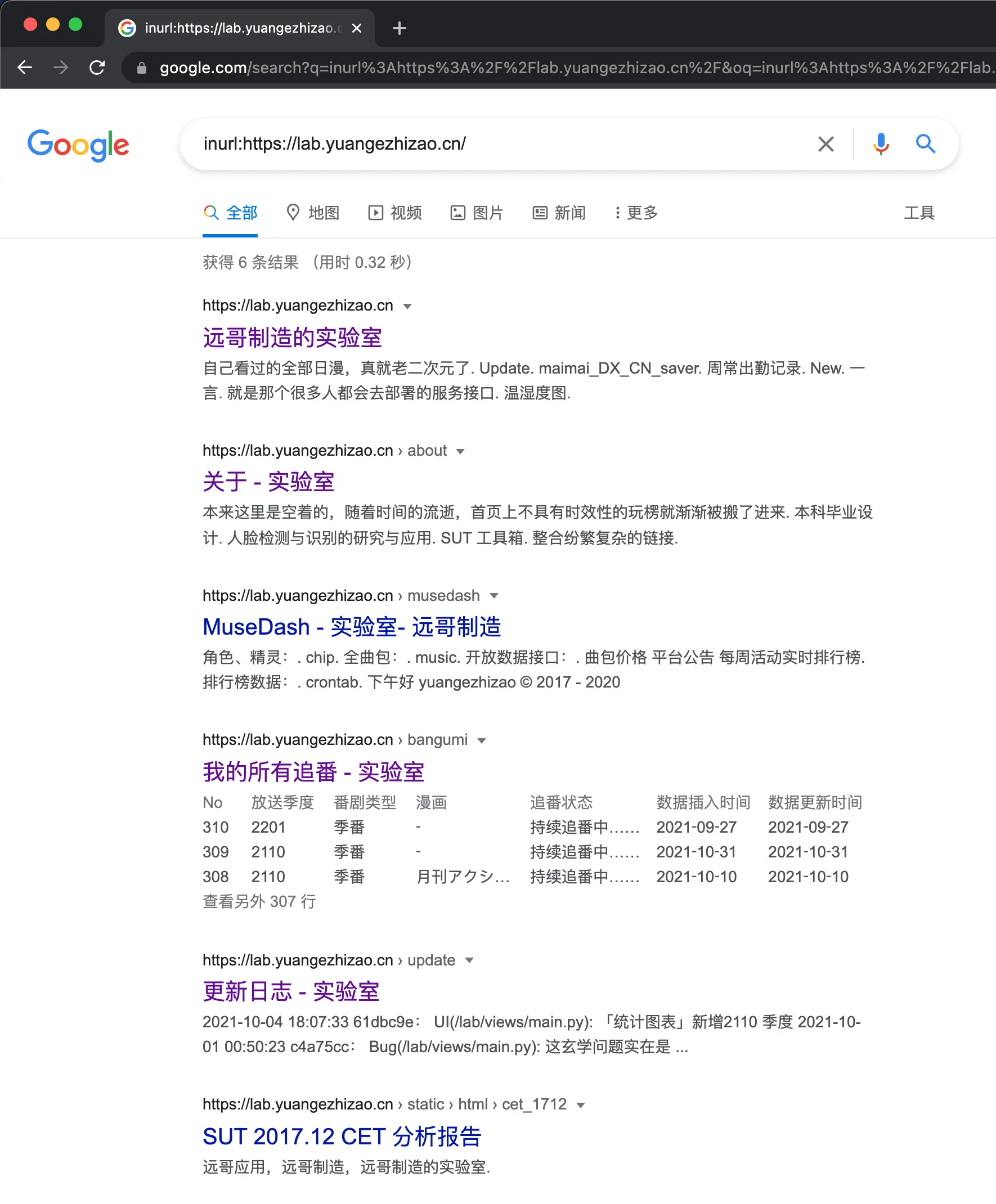
最直接的原因是谷歌搜索远哥制造的实验室搜索不到https://lab.yuangezhizao.cn/了,通过inurl搜索语法发现被索引的只有6条
点击此处 ← 查看折叠

翻QZone又想起这个站点其实最开始是叫远哥应用(https://app.yuangezhizao.cn/
里面放着自己基于Flask折腾出的各种小应用,不过随着时间的流逝,不具时效性的玩楞越来越多,而有意义的相对独立的应用比如maimai_DX 查分器是被单独分配了子域名
趁着这次搜索翻车,再加上出于对SEO的考虑决定给总日漫表也单独分配bgmlist子域,然后将从实验室迁移出去
就像查分器一样在实验室中仅留存一条指向的链接以备留念,也算是在实验室完成了自己的使命2333
0x02.历史
虽然前一篇文章已经花费了大量的笔墨进行了描述,这里针对总日漫表部分还是再回顾一下吧
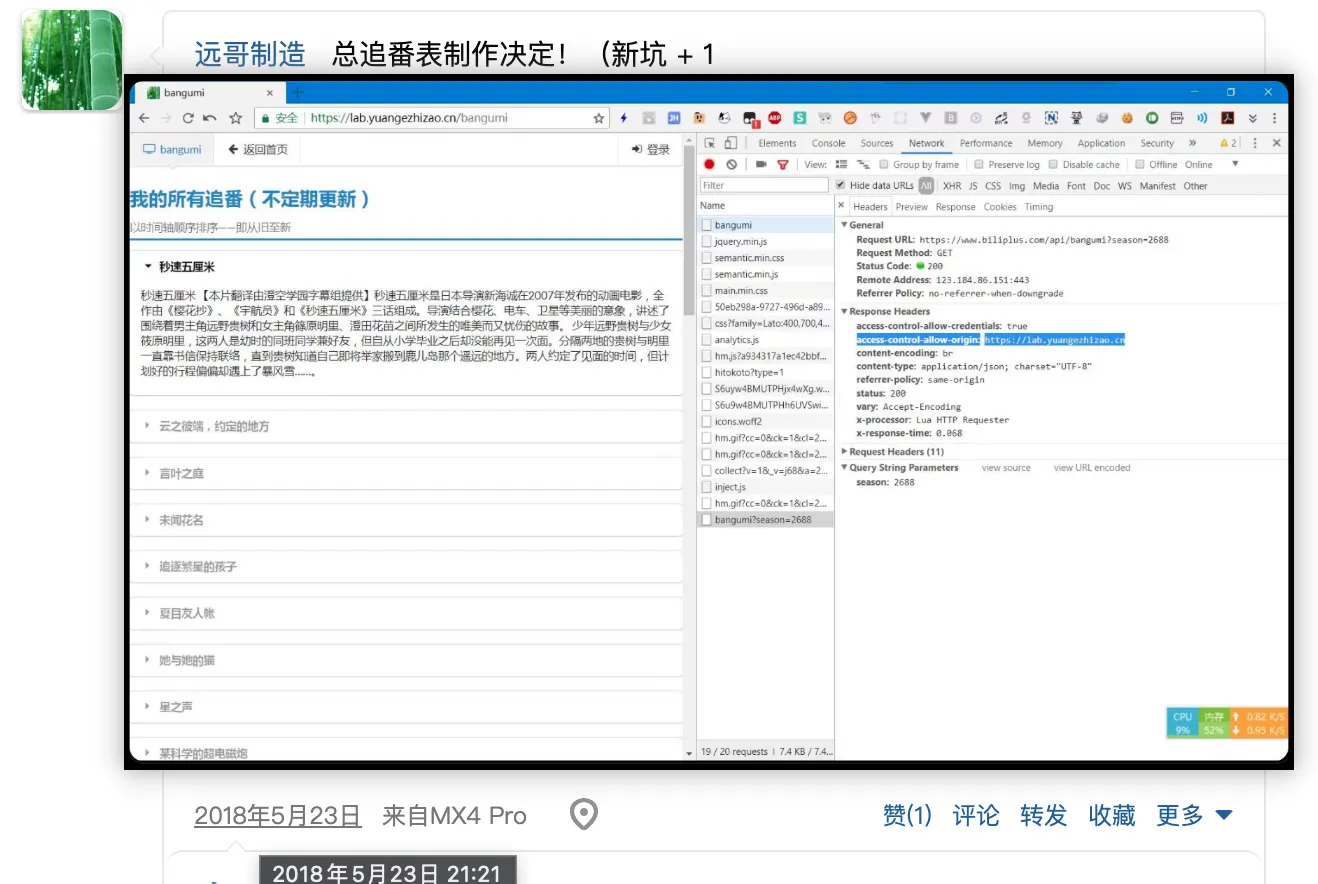
最初版的页面是在180523提出的,而180530才使用git管理实验室整个项目
点击此处 ← 查看折叠

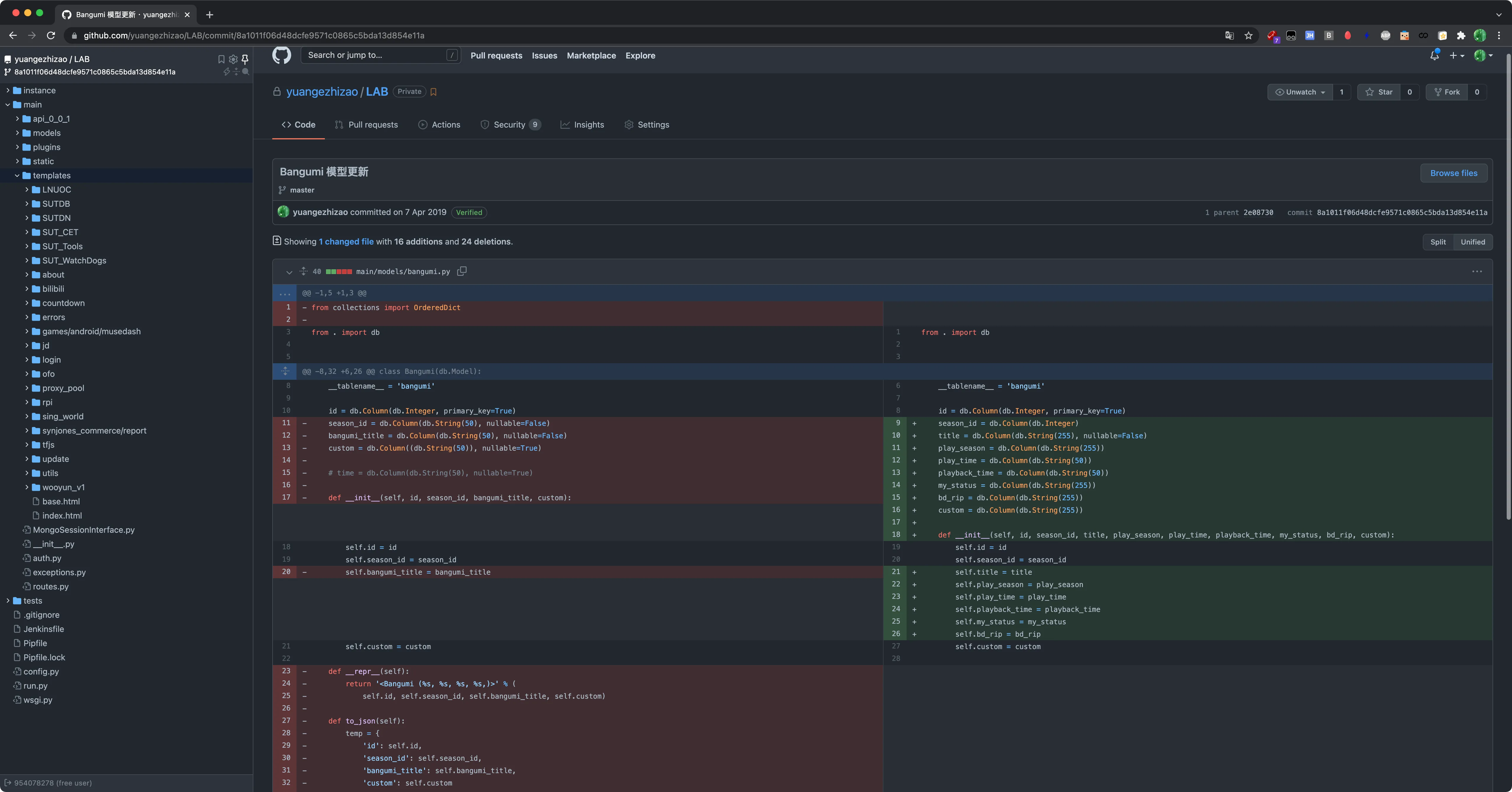
最初版页面字段非常有限,直到190407才修改数据库模型丰富字段,并类似于现在使用的页面
点击此处 ← 查看折叠

而下一次修改则鸽到了200310,主要是追加了制作公司字段,并且真正意义上的开始对外公开

接下来,来看一下200310后针对bangumi_200310.html的所有改动
点击此处 ← 查看折叠

最后,贴一下在git中搜索bangumi得到的全部提交记录
点击此处 ← 查看折叠


真的是经过无数次重构,最终演变成现在看到的页面
点击此处 ← 查看折叠

0x03.部署
结果上来就遇到了个坑,前天晚上修改配置文件反复尝试部署也没有成功,最终一直有报错
1 | Error: 函数状态异常, 未找到函数执行入口文件,请确认代码包入口文件名和 handler 设置是否对应或代码压缩包是否正常。 |
也升级serverless脚手架到最新版了
1 | yuangezhizao@MacMini nextjs-semantic % serverless -v |
可以看出你云的配置文件分为两种,在Web 函数还未推出的时候,只有腾讯云 Next.js Serverless Component(现已迁移:腾讯云 Web 框架组件),而后才有的腾讯云 HTTP 框架组件
因为Flask默认的开发服务器性能辣鸡不能用于生产环境,所以一直没用上Web 函数这种函数类型,但是现在可是Next.js,快速部署 Nextjs 框架一把梭,终于可以不再转换直接跑通了(
晚饭之后突然想到干脆直接删掉已有的函数重新部署,然后还真就可以了……
想了下原因应该是已经创建好的函数无法更改函数类型,已经建好的旧版的Event函数自然不能转换成新版的Web函数了,毕竟二者实际的运行方式都不一样
当然,部署前首先还是要把依赖扔到腾讯云 Layer 组件里,这样就不用每次部署的时候都上传node_modules文件夹了
未完待续……